Sommaire
- . Qu’est ce qu’une landing page
- . Quel est l’objectif d’une landing page
- . Les éléments d’une landing page efficace
- . Comment structurer ma landing page ?
- . Quelle est la différence entre une page de vente et une landing page ?
- . 21 exemples de landing page efficaces
Ces pages uniques sont conçues avec un objectif précis : transformer de simples visiteurs en leads qualifiés, clients ou abonnés. Mais qu'est-ce qui rend une landing page efficace ? Comment peut-elle captiver, convaincre et convertir ? Cet article plonge au cœur de ces questions, dévoilant la structure, les stratégies et les secrets qui se cachent derrière les landing pages les plus performantes.
Qu'est ce qu'une landing page

Une landing page, ou page d'atterrissage, est bien plus qu'une simple page web. C'est une page spécialement conçue avec un objectif clair et précis : guider les visiteurs vers une action spécifique. Cette action peut varier : inscription à une newsletter, achat d'un produit, inscription à un événement, téléchargement d'un livre blanc, etc. La force de la landing page réside dans sa capacité à focaliser l'attention du visiteur sur cette unique action, sans distractions superflues.
Contrairement aux pages d'accueil ou aux pages de produits qui peuvent servir plusieurs objectifs et offrir de multiples liens, la landing page est monofonctionnelle. Elle est généralement dépourvue de navigation vers le reste du site web, maximisant ainsi les chances de conversion du visiteur en le guidant vers l'objectif souhaité avec une précision chirurgicale.
La conception d'une landing page réussie repose sur une compréhension profonde du public cible et de ses besoins. Elle doit non seulement attirer l'attention mais aussi susciter l'intérêt et le désir, pour finalement convaincre le visiteur d'agir. L'utilisation stratégique de titres accrocheurs, de visuels percutants, de témoignages convaincants et d'un appel à l'action (CTA) clair et persuasif sont autant d'éléments clés qui contribuent à l'efficacité d'une landing page.
Quel est l'objectif d'une landing page
L'objectif principal d'une landing page est de convertir les visiteurs en leads, clients ou abonnés, en fonction de l'objectif spécifique défini par le créateur de la page. Cet objectif peut varier grandement d'une page à l'autre et dépend entièrement de la stratégie marketing sous-jacente. Voici quelques-uns des objectifs les plus courants poursuivis par les landing pages :
- Génération de leads : L'une des utilisations les plus répandues des landing pages est de collecter des informations de contact, comme des adresses e-mail, en échange de quelque chose de valeur, comme un ebook gratuit, un webinar, ou une consultation gratuite. Ces informations permettent ensuite de nourrir le lead jusqu'à la conversion finale.
- Ventes directes : Pour les produits ou services qui ne nécessitent pas un long processus de vente, les landing pages peuvent servir à effectuer des ventes directes. Dans ce cas, l'objectif est de convaincre le visiteur de l'efficacité du produit et de l'inciter à effectuer un achat immédiat.
- Inscriptions : Que ce soit pour un événement, un cours en ligne, ou un service par abonnement, les landing pages sont souvent utilisées pour inciter les utilisateurs à s'inscrire. Elles fournissent toutes les informations nécessaires et les avantages de l'inscription, poussant ainsi l'utilisateur à passer à l'action.
- Sensibilisation et éducation : Dans certains cas, l'objectif d'une landing page peut être d'éduquer un public sur un sujet spécifique, une cause, ou un problème, et de l'inciter à agir en conséquence, comme participer à une campagne ou signer une pétition.
Indépendamment de l'objectif spécifique, le succès d'une landing page se mesure par son taux de conversion, c'est-à-dire le pourcentage de visiteurs qui accomplissent l'action souhaitée. Pour atteindre cet objectif, la page doit être parfaitement alignée avec les attentes du public cible, offrir une proposition de valeur claire et inciter efficacement à l'action.
Les éléments d'une landing page efficace

La structure idéale d'une landing page est conçue pour guider le visiteur vers l'action souhaitée avec clarté et efficacité. Voici les éléments clés qui composent cette structure :
- En-tête accrocheur : L'en-tête est souvent la première chose que les visiteurs voient. Il doit capturer leur attention et communiquer clairement l'offre ou la valeur de la page.
- Sous-titre explicatif : Le sous-titre complète l'en-tête en fournissant des détails supplémentaires sur l'offre ou en soulignant un avantage clé.
- Visuels impactants : Les images ou vidéos doivent être pertinentes et renforcer le message de la landing page. Les visuels de haute qualité aident à susciter l'intérêt et à établir une connexion émotionnelle.
- Proposition de valeur claire : Présentez clairement les avantages de votre offre. Qu'est-ce qui distingue votre produit ou service ? Pourquoi le visiteur devrait-il s'y intéresser ?
- Preuves sociales : Les témoignages, avis clients, études de cas ou logos de partenaires renforcent la crédibilité et encouragent la conversion en montrant que d'autres ont fait confiance et bénéficié de votre offre.
- Points de douleur et solutions : Identifiez les problèmes ou défis de votre public cible et expliquez comment votre produit ou service les résout.
- Appel à l'action (CTA) : Le CTA est l'élément le plus crucial. Il doit être visible, convaincant et inviter clairement le visiteur à prendre l'action souhaitée (ex. : "Inscrivez-vous gratuitement", "Achetez maintenant").
- Avantages et caractéristiques : Listez les avantages clés et les caractéristiques de votre offre. Qu'est-ce que le visiteur gagne en convertissant ?
- Contenu de soutien : Incluez des informations supplémentaires qui pourraient répondre aux questions ou aux hésitations des visiteurs, comme une FAQ, des garanties ou des options de support.
- Pied de page simplifié : Contrairement aux autres pages de votre site, le pied de page d'une landing page doit être simplifié pour minimiser les distractions. Incluez uniquement les informations essentielles, comme la politique de confidentialité ou les mentions légales.
Chaque élément doit être conçu et positionné avec soin pour guider le visiteur vers l'action, tout en maintenant son intérêt et en construisant la confiance. La clé est de maintenir la page focalisée et sans distraction, avec un flux naturel qui mène inévitablement à l'appel à l'action.
1 - En-tête accrocheur
Voici des conseils pour créer un en-tête accrocheur pour votre landing page :
- Soyez concis et clair : Utilisez des mots simples et directs. L'en-tête doit être compréhensible en quelques secondes.
- Mettez en avant la valeur : Concentrez vous sur le principal avantage ou la proposition de valeur que votre offre apporte au visiteur.
- Provoquez une émotion : Utilisez des mots qui évoquent une émotion ou une réaction chez le lecteur, augmentant ainsi l'engagement.
- Utilisez des chiffres ou des statistiques : L'ajout de données concrètes peut augmenter la crédibilité de votre proposition et attirer l'attention.
- Posez une question : Commencer par une question pertinente peut inciter le visiteur à réfléchir et à s'engager davantage avec le contenu.
- Soyez spécifique : Évitez les généralités. Soyez précis sur ce que vous offrez pour que le visiteur sache immédiatement ce qu'il peut attendre.
- Testez différentes versions : N'hésitez pas à A/B tester différents en-têtes pour voir lequel résonne le mieux avec votre audience.
- Adaptez vous à votre public cible : Assurez vous que le ton et le langage correspondent aux attentes et préférences de votre public cible.
2- Sous-titre explicatif
Le sous-titre de votre landing page joue un rôle complémentaire crucial à l'en-tête en fournissant un contexte supplémentaire et en élargissant la proposition de valeur introduite par l'en-tête. Alors que l'en-tête accroche l'attention, le sous-titre doit maintenir cette attention et commencer à construire une compréhension de ce que vous offrez. Voici comment élaborer un sous-titre explicatif efficace :
- Complétez l'en-tête : Votre sous-titre doit être une extension naturelle de l'en-tête, fournissant plus de détails sur l'offre ou clarifiant la proposition de valeur.
- Soyez descriptif : Profitez de cet espace pour expliquer brièvement comment votre produit ou service résout un problème spécifique ou améliore la situation de votre public cible.
- Gardez-le succinct : Bien qu'un sous-titre puisse être légèrement plus long que l'en-tête, il doit rester concis pour ne pas submerger le visiteur avec trop d'informations d'un coup.
- Incluez des mots-clés : Intégrer des mots-clés pertinents peut aider à améliorer le référencement de votre page et à attirer un public plus ciblé.
- Utilisez un langage clair : Évitez le jargon et les termes techniques qui pourraient confondre votre audience. Optez pour un langage simple et accessible.
- Montrez les bénéfices : Mettez en lumière les avantages de votre offre, en vous concentrant sur ce que l'utilisateur gagne en choisissant votre produit ou service.
- Invoquez la curiosité : Sans révéler trop d'informations, créez un sous-titre qui incite les visiteurs à vouloir en savoir plus, les encourageant ainsi à continuer leur lecture.
En élaborant un sous-titre qui suit ces principes, vous renforcerez l'impact de votre en-tête et encouragerez les visiteurs à s'engager plus profondément avec le contenu de votre landing page.
3- Visuels impactants
Les visuels jouent un rôle essentiel dans l'efficacité globale d'une landing page. Ils attirent non seulement l'attention mais facilitent également la compréhension de votre offre et renforcent le message que vous souhaitez transmettre. Voici comment intégrer des visuels impactants :
- Choisissez des images de haute qualité : Utilisez des images professionnelles et de haute résolution pour donner une impression de professionnalisme et de crédibilité.
- Assurez la pertinence : Les visuels doivent être directement liés à votre produit ou service, illustrant clairement les avantages ou l'utilisation de votre offre.
- Incorporez des éléments visuels originaux : Privilégiez les photos, graphiques ou vidéos originaux plutôt que des images de stock génériques pour vous démarquer et créer un lien plus personnel avec votre audience.
- Optimisez pour le chargement rapide : Bien que les images de haute qualité soient importantes, assurez-vous qu'elles sont optimisées pour ne pas ralentir le temps de chargement de votre page.
- Utilisez des vidéos explicatives : Une courte vidéo peut être très efficace pour expliquer de manière dynamique comment fonctionne votre produit ou service.
- Intégrez des infographies : Les infographies sont un excellent moyen de présenter des informations ou des données complexes de manière visuellement attrayante et facilement digestible.
- Faites attention à la mise en page : Les visuels doivent être bien intégrés dans le design global de la page, sans encombrer le texte ou submerger le visiteur.
- Testez l'impact des visuels : Comme pour les en-têtes, il peut être utile de tester différents visuels pour voir lesquels résonnent le mieux avec votre audience.
En suivant ces conseils, vos visuels ne seront pas seulement esthétiques mais joueront un rôle actif dans la communication de votre message et l'engagement de vos visiteurs.
4- Proposition de valeur claire
La proposition de valeur est l'élément de votre landing page qui décrit de manière succincte et puissante pourquoi un client potentiel devrait choisir votre produit ou service. C'est l'essence de ce que vous offrez, présentée de manière à ce que le bénéfice pour l'utilisateur soit immédiatement clair. Voici comment formuler une proposition de valeur claire :
- Identifiez votre différenciateur unique : Qu'est-ce qui rend votre offre différente ou meilleure que celle de vos concurrents ? Mettez cela en avant.
- Soyez spécifique : Évitez les déclarations vagues ou génériques. Votre proposition de valeur doit indiquer précisément ce que l'utilisateur gagne en choisissant votre offre.
- Concentrez-vous sur les bénéfices : Plutôt que de lister les caractéristiques de votre produit, mettez en avant les avantages qu'il apporte à l'utilisateur.
- Utilisez un langage simple : Votre proposition de valeur doit être facile à comprendre, sans nécessiter de connaissances préalables ou de recherches supplémentaires.
- Rendez-la concise : Elle devrait être suffisamment brève pour être lue et comprise en quelques secondes.
- Testez différents formats : Que ce soit une phrase, une liste à puces ou un court paragraphe, expérimentez pour voir ce qui communique le plus efficacement votre valeur.
- Mettez-la en évidence : Votre proposition de valeur doit être l'une des premières choses que voient les visiteurs lorsqu'ils arrivent sur votre page.
- Impliquez émotionnellement : Les décisions d'achat sont souvent émotionnelles. Essayez de connecter avec votre audience à un niveau émotionnel en parlant non seulement de ce qu'ils obtiennent, mais aussi de comment cela les fait se sentir.
En articulant clairement votre proposition de valeur, vous clarifiez immédiatement pourquoi votre offre mérite l'attention et l'intérêt de vos visiteurs, augmentant ainsi les chances de conversion.
5- Preuves sociales
Les preuves sociales sont un élément crucial de persuasion sur une landing page, car elles montrent aux visiteurs que d'autres personnes ont déjà fait confiance à votre produit ou service et en ont été satisfaits. Voici comment intégrer efficacement les preuves sociales :
- Témoignages de clients : Intégrez des citations de clients satisfaits, idéalement accompagnées de leur nom, de leur titre et d'une photo pour ajouter de l'authenticité.
- Études de cas : Si possible, présentez des études de cas détaillées qui illustrent comment votre produit ou service a résolu un problème spécifique pour un client.
- Logos de clients ou partenaires : Affichez les logos d'entreprises notables avec lesquelles vous avez travaillé pour emprunter à leur crédibilité.
- Comptes des médias sociaux : Mettez en avant des exemples de personnes parlant positivement de votre offre sur les réseaux sociaux.
- Certifications et récompenses : Si votre entreprise ou votre produit a reçu des distinctions ou des certifications, assurez-vous de les afficher.
- Statistiques d'utilisation : Partager des données telles que le nombre d'utilisateurs actifs ou le nombre de ventes peut être une preuve sociale puissante.
- Avis et notes : Si votre produit est évalué sur des plateformes externes, montrez votre score moyen et des exemples d'avis.
- Press Coverage : Si votre produit ou service a été présenté dans des médias reconnus, incluez ces mentions pour augmenter la crédibilité.
Pour maximiser l'impact de vos preuves sociales, veillez à :
- Choisir des preuves sociales pertinentes : Assurez-vous qu'elles sont directement liées à votre offre et qu'elles s'adressent à votre public cible.
- Les placer stratégiquement : Intégrez-les à des endroits où les visiteurs prennent des décisions, comme près des boutons d'appel à l'action.
- Les garder à jour : Des témoignages ou des études de cas obsolètes peuvent faire plus de mal que de bien.
En démontrant que d'autres ont bénéficié de votre offre, vous augmentez la confiance des visiteurs dans votre produit ou service et les incitez à passer à l'action.
6- Points de douleur et solutions
Aborder les points de douleur et proposer des solutions est une technique efficace pour créer une connexion avec vos visiteurs et leur montrer comment votre produit ou service peut résoudre leurs problèmes spécifiques. Voici comment le faire efficacement :
- Identifiez clairement les points de douleur : Comprenez les défis ou problèmes que votre public cible rencontre. Cela nécessite une recherche approfondie sur votre marché et vos clients.
- Utilisez un langage qui résonne : Exprimez ces points de douleur dans un langage qui résonne avec vos visiteurs, montrant que vous comprenez vraiment leurs expériences et frustrations.
- Liez chaque point de douleur à une solution : Pour chaque problème identifié, présentez immédiatement comment votre produit ou service offre une solution. Soyez spécifique sur les avantages et la manière dont vous abordez ces problèmes.
- Présentez des preuves : Appuyez vos affirmations avec des preuves concrètes, comme des témoignages de clients qui ont surmonté ces problèmes grâce à votre offre.
- Hiérarchisez les points de douleur : Mettez en avant les problèmes les plus critiques ou communs en premier pour capter l'attention et montrer que vous offrez des solutions pertinentes.
- Incluez des exemples ou des scénarios : Des histoires courtes ou des exemples peuvent aider à illustrer les points de douleur et rendre vos solutions plus tangibles et compréhensibles.
- Soyez empathique : Montrez de l'empathie dans votre communication pour établir une connexion émotionnelle et démontrer que vous vous souciez véritablement de résoudre les problèmes de vos clients.
- Utilisez des visuels : Des graphiques, des icônes ou des images peuvent aider à illustrer les points de douleur et les solutions de manière plus intuitive et engageante.
En abordant directement les points de douleur de votre public et en présentant des solutions claires, vous augmentez la pertinence de votre offre pour vos visiteurs et renforcez la probabilité qu'ils prennent des mesures en réponse à votre appel à l'action.
7- Appel à l'action (CTA)
L'appel à l'action (CTA) est l'élément de votre landing page qui incite les visiteurs à prendre une mesure spécifique, comme s'inscrire à une newsletter, télécharger un guide, ou acheter un produit. Voici comment concevoir un CTA efficace :
- Soyez clair et précis : Votre CTA doit indiquer exactement ce que vous voulez que les visiteurs fassent. Utilisez des verbes d'action comme "Achetez", "Inscrivez-vous", "Téléchargez".
- Utilisez un langage bénéfique : Formulez votre CTA de manière à ce que le bénéfice pour l'utilisateur soit évident. Par exemple, "Obtenez votre guide gratuit" est plus attrayant que "Téléchargez".
- Rendez-le visuellement distinct : Utilisez des couleurs contrastantes et un design qui se démarque du reste de votre page pour que votre CTA attire immédiatement l'attention.
- Placez-le stratégiquement : Intégrez votre CTA à des endroits logiques où les visiteurs sont le plus susceptibles de prendre une décision, comme après avoir présenté les avantages de votre offre.
- Limitez le nombre de CTA : Avoir trop de CTA différents peut créer de la confusion. Concentrez-vous sur un ou deux appels à l'action principaux pour clarifier le parcours utilisateur.
- Créez un sentiment d'urgence : Des termes comme "Maintenant", "Aujourd'hui", ou "Offre limitée" peuvent encourager les visiteurs à agir immédiatement.
- Testez différentes versions : N'hésitez pas à expérimenter avec le texte, la couleur, la taille et l'emplacement de votre CTA pour trouver la combinaison qui convertit le mieux.
- Fournissez de la valeur autour de votre CTA : Assurez-vous que le contenu entourant votre CTA renforce la raison pour laquelle cliquer est bénéfique pour l'utilisateur.
En optimisant votre appel à l'action, vous augmentez les chances que les visiteurs de votre landing page prennent l'étape que vous désirez, augmentant ainsi les conversions et contribuant au succès de votre campagne.
8- Avantages et caractéristiques
Présenter les avantages et caractéristiques de votre produit ou service est essentiel pour convaincre les visiteurs de votre landing page. Voici comment le faire efficacement :
- Mettez en avant les avantages avant les caractéristiques : Les visiteurs sont plus intéressés par ce que votre produit ou service peut faire pour eux que par ses spécifications. Commencez par les avantages pour attirer leur attention.
- Utilisez des titres et sous-titres clairs : Organisez vos avantages et caractéristiques de manière logique, avec des titres qui attirent l'attention et des sous-titres qui expliquent plus en détail.
- Soyez spécifique : Au lieu de déclarations vagues, fournissez des détails précis sur la manière dont votre offre résout des problèmes ou améliore la vie de l'utilisateur.
- Hiérarchisez l'information : Mettez en avant les avantages et caractéristiques les plus importants ou uniques pour vous démarquer de la concurrence.
- Utilisez des listes à puces pour une lecture facile : Les listes à puces permettent de présenter les informations de manière claire et digeste, facilitant la lecture rapide.
- Incluez des exemples ou des cas d'utilisation : Illustrer comment votre produit ou service fonctionne dans des situations réelles peut aider les visiteurs à comprendre sa valeur.
- Utilisez des visuels : Des images, des graphiques ou des vidéos qui démontrent vos avantages et caractéristiques peuvent être plus persuasifs que le texte seul.
- Mettez l'accent sur ce qui vous distingue : Soulignez les éléments uniques de votre offre qui vous distinguent de vos concurrents.
- Adaptez le message à votre public cible : Assurez-vous que les avantages et caractéristiques que vous mettez en avant résonnent avec les besoins et désirs spécifiques de votre public cible.
- Utilisez des témoignages ou des études de cas pour appuyer vos affirmations : Des preuves concrètes renforcent la crédibilité de vos avantages et caractéristiques.
En suivant ces conseils, vous pouvez présenter efficacement les avantages et caractéristiques de votre offre de manière à captiver l'intérêt de vos visiteurs et à les encourager à prendre des mesures.
9- FAQ
La section FAQ (Foire Aux Questions) sur une landing page est un outil précieux pour anticiper et répondre aux interrogations courantes des visiteurs, réduisant ainsi les obstacles à la conversion. Voici comment optimiser cette section :
- Identifiez les questions courantes : Recueillez les questions fréquemment posées par vos clients actuels, prospects ou via des recherches de marché pour vous assurer que votre FAQ est pertinente.
- Soyez concis mais précis : Fournissez des réponses claires et directes. Évitez les détails superflus qui pourraient submerger le lecteur, mais assurez-vous de donner suffisamment d'informations pour répondre à la question.
- Organisez les questions logiquement : Classez les questions par thème ou par ordre d'importance pour faciliter la navigation. Une structure claire aide les utilisateurs à trouver rapidement les réponses dont ils ont besoin.
- Utilisez un langage simple et accessible : Évitez le jargon technique ou les termes compliqués qui pourraient confondre les visiteurs. L'objectif est de rendre l'information compréhensible pour tous.
- Incluez des liens vers des ressources supplémentaires : Si une question nécessite une explication détaillée, fournissez un lien vers un article de blog, une vidéo ou une page de ressource pour plus d'informations.
- Mettez en avant les avantages de votre produit/service : Utilisez la section FAQ pour souligner subtilement les avantages uniques de votre offre en répondant aux questions.
- Incorporez des mots-clés pour le SEO : Intégrez des mots-clés pertinents dans vos questions et réponses pour améliorer le référencement de votre landing page.
- Mettez à jour régulièrement : Actualisez votre FAQ en fonction des retours clients et des évolutions de votre offre pour que les informations restent pertinentes.
- Faites preuve de transparence : Répondez honnêtement aux questions, même celles qui pourraient mettre en lumière des aspects moins positifs de votre offre. La transparence crée la confiance.
- Intégrez un moyen de contact : Si la FAQ ne répond pas à toutes les questions, fournissez un moyen facile pour les visiteurs de vous contacter pour plus d'informations.
Une FAQ bien conçue non seulement aide à éliminer les doutes des prospects mais aussi améliore l'expérience utilisateur globale sur votre landing page, contribuant ainsi à augmenter les taux de conversion.
10- Pied de page simplifié
Le pied de page simplifié d'une landing page joue un rôle crucial dans la navigation et la crédibilité de votre site, tout en minimisant les distractions. Voici comment le structurer efficacement :
- Restez minimaliste : Conservez uniquement les éléments essentiels pour ne pas surcharger le visiteur d'informations. Cela peut inclure votre logo, les droits d'auteur, et peut-être un lien vers votre politique de confidentialité ou vos mentions légales.
- Assurez la cohérence avec votre marque : Même si le pied de page est simplifié, il doit toujours refléter l'identité de votre marque. Utilisez votre palette de couleurs, votre typographie et votre style graphique pour maintenir une expérience utilisateur cohérente.
- Affichez les certifications ou affiliations : Si votre entreprise possède des certifications pertinentes ou est membre de certaines associations, vous pouvez les inclure discrètement dans le pied de page pour renforcer la crédibilité.
- Testez différents designs : N'hésitez pas à A/B tester différents pieds de page pour voir ce qui fonctionne le mieux en termes de conversions et d'expérience utilisateur.
- Mettez à jour les informations : Assurez-vous que toutes les informations dans le pied de page sont à jour, notamment les droits d'auteur chaque année.
En suivant ces conseils, vous pouvez créer un pied de page simplifié qui complète efficacement votre landing page sans distraire les visiteurs de votre appel à l'action principal.
Comment structurer ma landing page ?

En Haut de la Page
- En-tête et Sous-titre : Placez un en-tête accrocheur et un sous-titre explicatif en haut de la page, là où ils seront immédiatement visibles sans avoir besoin de défiler. Cette zone est cruciale car elle doit convaincre le visiteur de rester sur la page.
- Visuels Principaux : Juste à côté ou sous l'en-tête, intégrez des images ou une vidéo pertinente qui illustre votre offre. Les visuels doivent capter l'attention et compléter le message de l'en-tête et du sous-titre.
- Appel à l'Action Principal (CTA) : Votre premier CTA doit être visible dans la partie supérieure de la page, incitant les visiteurs à agir immédiatement s'ils sont déjà convaincus.
Milieu de la Page
- Proposition de Valeur et Avantages : Après l'en-tête, détaillez la proposition de valeur et les avantages principaux de votre offre. Utilisez des puces ou des sections courtes pour faciliter la lecture.
- Preuves Sociales : Insérez des témoignages, des avis clients, ou des logos de partenaires pour renforcer la crédibilité juste après les avantages.
- Points de Douleur et Solutions : Expliquez comment votre produit ou service résout des problèmes spécifiques rencontrés par vos clients. Utilisez des titres et des sous-titres pour une clarté maximale.
- Détails des Caractéristiques : Présentez les caractéristiques clés de votre offre, idéalement avec des icônes ou des images pour les illustrer visuellement.
Bas de la Page
- CTA Secondaire : Placez un autre appel à l'action vers le bas de la page pour les visiteurs qui ont besoin de plus d'informations avant de prendre une décision.
- FAQ : Incluez une section FAQ, des garanties ou des certifications pour répondre aux dernières hésitations des visiteurs.
- Pied de Page Simplifié : Terminez avec un pied de page contenant des informations légales et de politique de confidentialité, mais évitez les liens distrayants qui pourraient éloigner le visiteur de votre objectif de conversion.
Conseils supplémentaires :
- Cohérence Visuelle : Assurez-vous que la palette de couleurs, les polices et le style visuel sont cohérents sur toute la page pour créer une expérience utilisateur harmonieuse.
- Navigation Minimaliste : Évitez d'inclure une barre de navigation ou des liens qui pourraient distraire ou éloigner le visiteur de l'action principale.
- Responsive Design : La landing page doit être optimisée pour tous les appareils, assurant une expérience utilisateur fluide aussi bien sur ordinateur que sur mobile.
Quelle est la différence entre une page de vente et une landing page ?
Une page de vente est spécifiquement conçue pour vendre un produit ou un service. Elle contient des détails exhaustifs sur l'offre, mettant en avant les caractéristiques, les avantages, les témoignages de clients, les garanties, et parfois même des réponses aux objections courantes. L'objectif est de convaincre le visiteur de l'efficacité du produit ou service et de l'inciter à effectuer un achat.
Une landing page, en revanche, est une page web conçue avec un objectif unique et précis, qui peut varier de la génération de leads à l'inscription à un événement, en passant par le téléchargement d'un contenu gratuit. Elle est caractérisée par un message ciblé et une proposition de valeur claire, et contient un appel à l'action (CTA) spécifique.
21 exemples de landing page efficaces
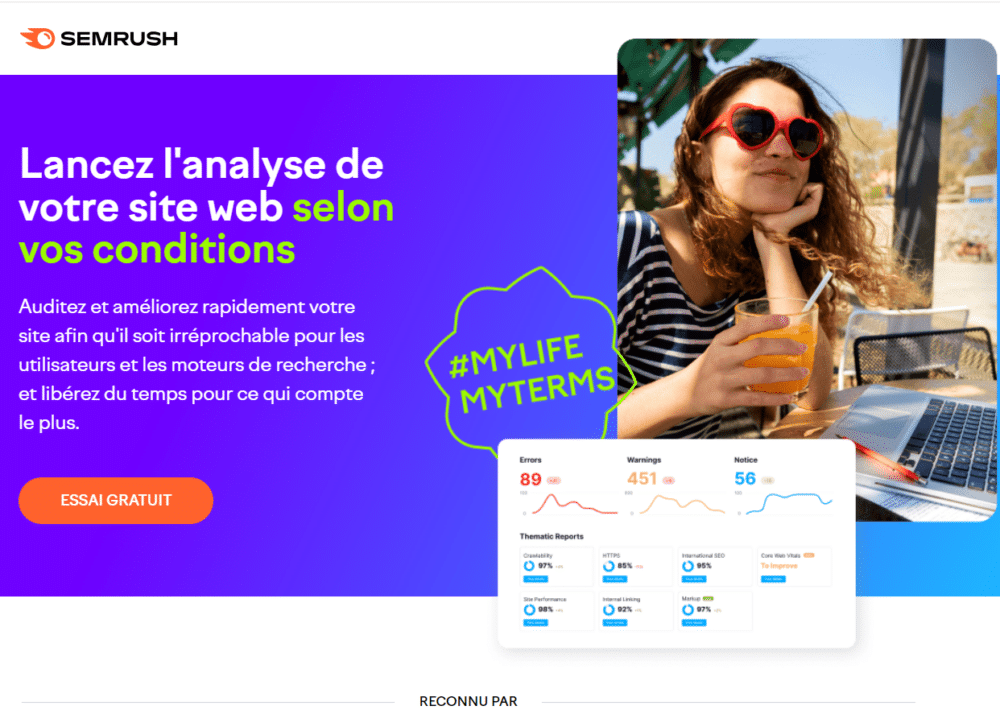
1 - Semrush
La landing page de Semrush est considérée comme efficace pour plusieurs raisons clés qui s'alignent sur les meilleures pratiques en matière de conception et de contenu de landing pages. Voici pourquoi :
- Message clair et concis : Dès le premier regard, Semrush communique clairement ce qu'il offre - des outils et des analyses pour améliorer le SEO, le marketing de contenu, la recherche concurrentielle, les campagnes PPC, et plus encore.
- Appel à l'action (CTA) visible : Les boutons CTA sont placés de manière stratégique sur la page, encourageant les utilisateurs à commencer gratuitement ou à s'inscrire pour un essai. Leur design se démarque, ce qui attire l'attention et incite à l'action.
- Design attrayant et professionnel : La page utilise un design épuré, des visuels de haute qualité et une mise en page intuitive qui guident les visiteurs à travers l'information de manière fluide, ce qui améliore l'expérience utilisateur.
- Preuve sociale : La landing page intègre des logos d'entreprises bien connues qui utilisent Semrush, ce qui renforce la crédibilité et la confiance envers le service.
- Proposition de valeur claire : Semrush met en avant ses points forts, comme la taille de sa base de données et la précision de ses outils, ce qui souligne la proposition de valeur unique de l'entreprise.
- Optimisation pour la conversion : La page est optimisée pour convertir les visiteurs en utilisateurs ou en clients potentiels, grâce à une combinaison de techniques de persuasion, de design et de contenu stratégique.

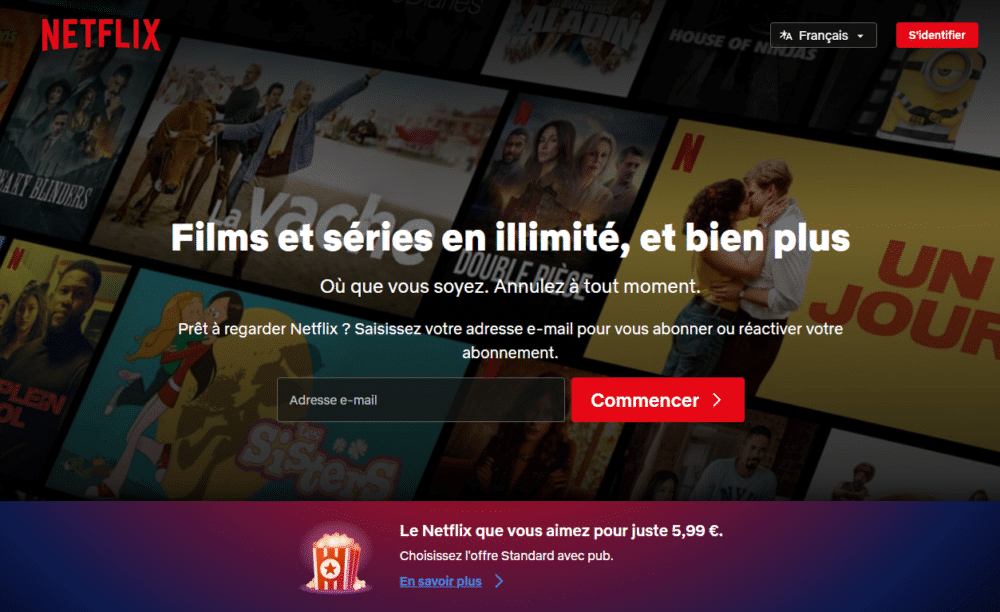
2 - Netflix
La landing page de Netflix est un modèle d'efficacité grâce à sa capacité à engager rapidement les visiteurs et à les encourager à s'abonner. Voici les éléments clés qui contribuent à son succès :
- Simplicité et clarté : Netflix utilise un message simple et direct pour inviter les visiteurs à s'inscrire, souvent en mettant en avant un essai gratuit ou une incitation immédiate à rejoindre le service.
- Visuels attractifs : La page utilise des images et des vidéos de haute qualité tirées de son catalogue, captivant ainsi l'attention des visiteurs et mettant en avant la diversité et la qualité de son contenu.
- Appel à l'action (CTA) efficace : Les boutons CTA sont clairs, bien placés et invitent à une action immédiate, telle que "Commencez votre essai gratuit".
- Preuve sociale et crédibilité : En mettant en avant des critiques positives, des récompenses et des témoignages, Netflix renforce sa position de leader sur le marché du streaming vidéo.
- Accessibilité et compatibilité : La landing page est conçue pour être accessible sur tous les appareils et navigateurs, assurant ainsi une expérience utilisateur cohérente pour tous.
- Proposition de valeur claire : La page communique efficacement les avantages de l'abonnement à Netflix, tels que l'absence de publicité, la possibilité de regarder n'importe où et la facilité d'annuler à tout moment.
- Incitation à l'action : Netflix utilise souvent des techniques d'urgence ou de rareté, comme une période d'essai limitée, pour encourager les visiteurs à agir rapidement.

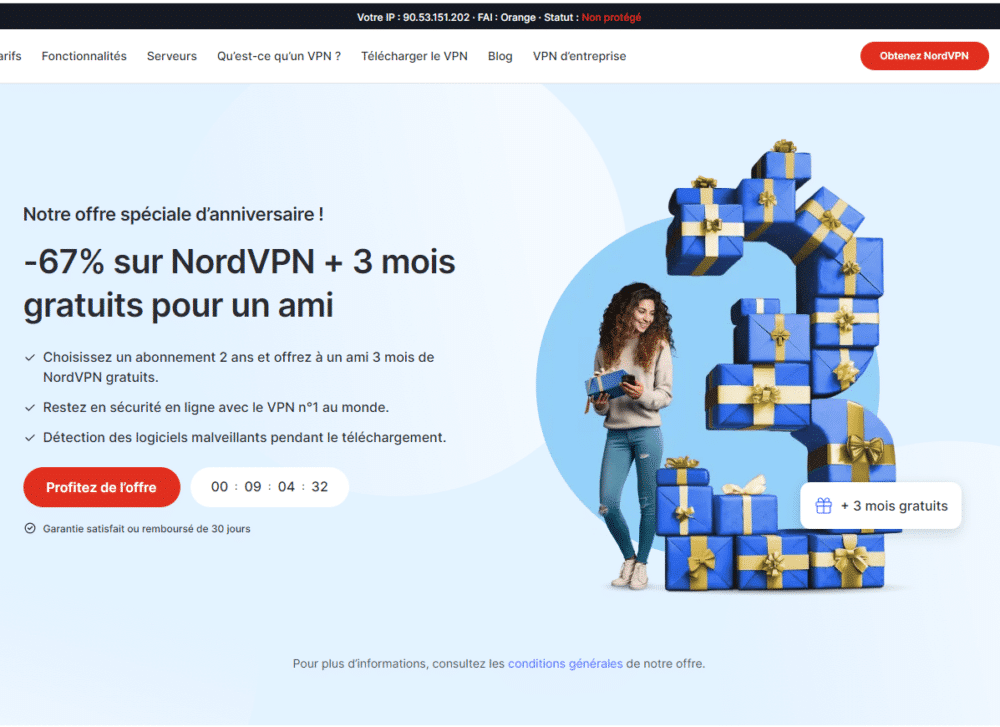
3 - Nord VPN
La landing page de NordVPN est efficace en raison de sa capacité à communiquer clairement les avantages de son service VPN et à encourager les utilisateurs à s'abonner. Voici les éléments clés qui contribuent à son succès :
- Accent sur la sécurité et la confidentialité : NordVPN met en avant son engagement envers la sécurité des données et la confidentialité en ligne, des préoccupations majeures pour de nombreux utilisateurs d'Internet aujourd'hui.
- Design épuré et professionnel : La page utilise un design clair et attrayant, avec des visuels engageants qui illustrent la simplicité et l'efficacité du service.
- Appels à l'action clairs : Les boutons CTA sont visibles et incitent les visiteurs à profiter d'un essai ou à s'abonner, souvent accompagnés d'offres limitées dans le temps pour encourager une action rapide.
- Explications simples des fonctionnalités : NordVPN décompose ses services en points faciles à comprendre, montrant comment le VPN protège la navigation en ligne, sécurise les données et permet l'accès à du contenu géo-restreint.
- Preuve sociale : La page intègre des avis d'utilisateurs, des notes et des recommandations d'experts en sécurité, augmentant ainsi la crédibilité et la confiance dans le service.
- Tarification transparente : Les options d'abonnement sont présentées de manière claire, permettant aux visiteurs de comparer facilement les plans et de choisir celui qui leur convient le mieux.
- Garantie de remboursement : NordVPN offre une garantie de remboursement, ce qui réduit le risque perçu et encourage les utilisateurs à essayer le service.
- Réponse aux préoccupations de sécurité : La landing page aborde les préoccupations courantes en matière de sécurité en ligne et explique comment NordVPN y répond, renforçant ainsi l'argumentaire de vente du service.
- Compatibilité multi-appareils : La facilité d'utilisation de NordVPN sur différents appareils et systèmes d'exploitation est mise en avant, soulignant la polyvalence du service.
- Mises à jour et innovations : La page met souvent en lumière les dernières fonctionnalités et mises à jour de sécurité, montrant l'engagement de NordVPN envers l'amélioration continue.
En combinant ces éléments, la landing page de NordVPN réussit à convaincre les visiteurs de l'importance de la sécurité en ligne et de la valeur ajoutée par son service VPN, ce qui en fait une landing page efficace.

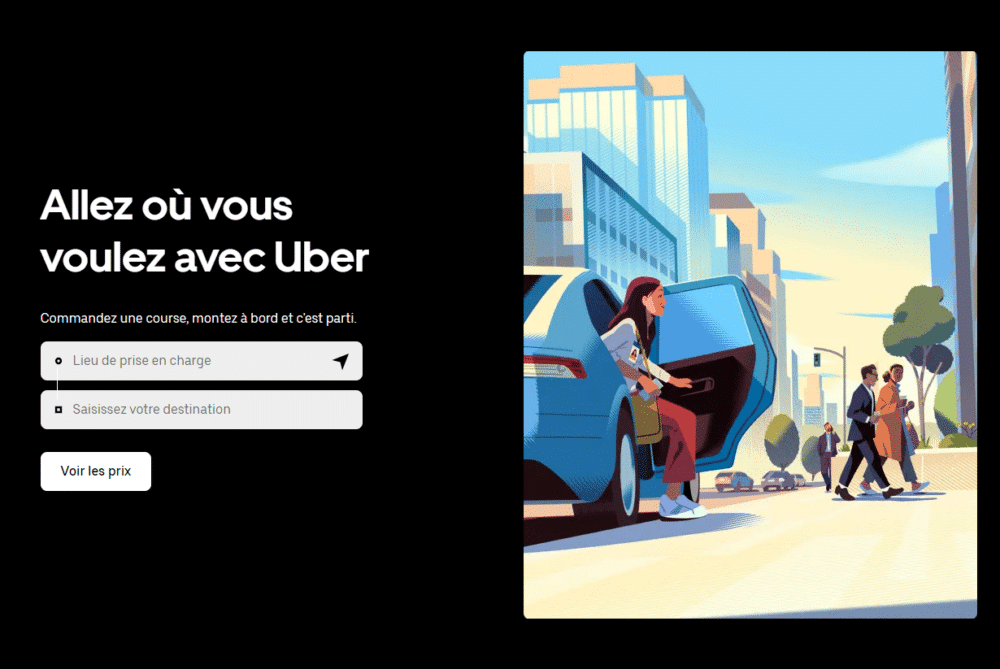
4 - Uber
La landing page d'Uber est remarquablement efficace, principalement grâce à sa simplicité et à sa focalisation sur la facilité d'accès à ses services. Voici les éléments clés qui contribuent à son succès :
- Simplicité de l'interface : Uber utilise une interface épurée qui met l'accent sur la facilité d'utilisation. La page est conçue pour guider les utilisateurs directement vers l'action la plus importante : commander un trajet.
- Service de recherche gratuit : La landing page d'Uber permet aux utilisateurs de rapidement estimer le coût d'un trajet sans engagement, ce qui réduit les barrières à l'entrée et encourage les utilisateurs à explorer l'offre.
- Inscription rapide et facile : Uber simplifie le processus d'inscription en permettant aux nouveaux utilisateurs de s'inscrire via leur compte Google ou Facebook. Cette intégration sociale réduit le temps nécessaire à l'inscription et diminue les frictions, rendant le processus presque instantané.
- Appel à l'action clair : Les boutons CTA sont conçus de manière à être très visibles et invitent les utilisateurs à passer immédiatement à l'action, que ce soit pour commander un trajet ou s'inscrire.
- Visuels minimalistes mais informatifs : La page utilise des images et des graphiques qui reflètent la simplicité et la commodité du service, sans surcharger l'utilisateur d'informations inutiles.
- Message axé sur le bénéfice : La communication sur la landing page est centrée sur les avantages immédiats pour l'utilisateur, comme la facilité de trouver un trajet à n'importe quelle heure et en tout lieu.
- Accessibilité : La landing page est conçue pour être accessible sur une large gamme d'appareils, garantissant une expérience utilisateur cohérente que l'on accède au service via un smartphone, une tablette ou un ordinateur.
En combinant ces éléments, la landing page d'Uber réussit à transmettre rapidement et efficacement la valeur de son service, tout en rendant l'expérience utilisateur aussi fluide et conviviale que possible.

5 - Paypal
Pour paypal, il y a plusieurs aspects clés qui définissent l'efficacité et l'attrait de cette page pour les utilisateurs :
- Design et ergonomie : La page d'accueil de PayPal présente un design épuré et moderne, avec une navigation intuitive qui facilite l'accès aux informations essentielles. Les couleurs et les polices sont choisies pour offrir une expérience utilisateur agréable et pour renforcer l'identité visuelle de la marque.
- Message principal : L'accroche "Achetez. Envoyez. Gérez." est mise en évidence de manière à capter rapidement l'attention des visiteurs. Elle résume efficacement les services principaux offerts par PayPal, à savoir les achats en ligne, les transferts d'argent et la gestion des finances.
- Appel à l'action (CTA) : La page contient des boutons d'appel à l'action clairement visibles, tels que "S'inscrire gratuitement" ou "Connexion", qui encouragent les utilisateurs à interagir avec le site, que ce soit pour créer un nouveau compte ou accéder à un compte existant.
- Informations et fonctionnalités mises en avant : La page d'accueil met en lumière les avantages clés de l'utilisation de PayPal, comme la sécurité des transactions, la facilité d'utilisation, la protection des achats et la possibilité de réaliser des transactions internationales. Ces informations sont présentées de manière concise et accessible pour rassurer les utilisateurs potentiels.
- Images et icônes : L'utilisation d'images, de graphiques et d'icônes contribue à rendre la page plus attractive et à illustrer les services offerts par PayPal. Cela aide également à briser le texte et à rendre l'information plus digeste.
- Témoignages et avis : Bien que non mentionnés explicitement dans nos observations précédentes, les témoignages et les avis d'utilisateurs peuvent jouer un rôle crucial sur une page d'accueil. S'ils sont présents, ils ajoutent une couche de confiance et de crédibilité en montrant l'expérience positive d'autres utilisateurs.
- Accessibilité : La page d'accueil de PayPal est conçue pour être accessible à un large public, y compris ceux qui ont des besoins spécifiques en matière d'accessibilité. Les choix de conception prennent en compte la lisibilité, la navigation au clavier et la compatibilité avec les lecteurs d'écran.
- Adaptabilité mobile : Dans un monde de plus en plus mobile, la page d'accueil de PayPal est optimisée pour les écrans de toutes tailles, offrant une expérience utilisateur cohérente et fonctionnelle sur les appareils mobiles et les ordinateurs de bureau.
En résumé, la page d'accueil de PayPal est conçue pour offrir une expérience utilisateur optimale, en mettant en avant de manière claire et concise les principaux avantages et services offerts, tout en encourageant l'interaction et la conversion des visiteurs en utilisateurs.

6 - Wix
La page de Wix est considérée comme une bonne landing page pour plusieurs raisons importantes qui contribuent à une expérience utilisateur positive et encouragent l'engagement
- Clarté de la proposition de valeur : Wix communique clairement les avantages de son service, permettant aux visiteurs de comprendre immédiatement ce qu'ils peuvent obtenir en utilisant la plateforme.
- Design attrayant et professionnel : L'aspect visuel est à la fois moderne et professionnel, ce qui crée une première impression positive et reflète la qualité des sites Web que les utilisateurs peuvent créer avec Wix.
- Navigation intuitive : La page est conçue pour guider les utilisateurs vers les informations ou les actions les plus importantes, rendant l'expérience utilisateur fluide et sans effort.
- Appels à l'action (CTA) efficaces : Les boutons CTA sont bien placés et formulés de manière à encourager les visiteurs à passer à l'action, que ce soit pour commencer à créer un site Web ou pour en apprendre davantage sur les services de Wix.
- Contenu engageant : La page utilise un mélange de texte, d'images et de vidéos pour présenter les fonctionnalités et avantages de Wix, ce qui rend le contenu plus engageant et facile à digérer.
- Preuves sociales : La présence de témoignages ou de logos de partenaires renforce la crédibilité de Wix et rassure les nouveaux utilisateurs potentiels sur la fiabilité de la plateforme.
- Réponse aux besoins des utilisateurs : En abordant les points de douleur courants dans la création de sites Web et en proposant des solutions directes, Wix se positionne comme une réponse adaptée aux défis de ses utilisateurs.
- Ressources supplémentaires : La section FAQ et d'autres ressources éducatives disponibles directement depuis la page fournissent des réponses aux questions courantes, ce qui améliore l'expérience utilisateur et réduit les barrières à l'entrée.*

7 - Canva
En analysant le contenu de la page d'accueil de Canva que vous avez fourni, on peut identifier plusieurs aspects qui contribuent à sa qualité en tant que page d'accueil efficace :
- En-tête accrocheur : "Qu’allez-vous créer aujourd’hui ?" Cette question engage immédiatement l'utilisateur en le mettant au centre de l'action, stimulant sa créativité et son intérêt pour explorer les outils de Canva.
- Sous-titre explicatif : "Avec Canva, créez, partagez et imprimez facilement des designs professionnels." Ce sous-titre fournit une explication concise de ce que l'utilisateur peut accomplir avec Canva, soulignant la facilité d'utilisation et la polyvalence de la plateforme.
- Proposition de valeur claire : La liste des différents types de créations possibles avec Canva (affiches, CV, logos, sites Web, etc.) montre la large gamme d'applications de l'outil, renforçant la proposition de valeur pour un éventail varié d'utilisateurs.
- Preuves sociales : La mention "Ces entreprises nous font confiance" ajoute une couche de crédibilité et de confiance, en montrant que Canva est un choix reconnu par des entités professionnelles.
- Points de douleur et solutions : Canva aborde implicitement les défis courants du design (besoin de compétences techniques, logiciels coûteux, etc.) en proposant une solution simple et accessible à tous, sans expérience requise.
- Appel à l'action (CTA) : Les multiples invitations à "S’inscrire gratuitement", "Obtenir la version gratuite de Canva", et les essais gratuits de différentes versions de Canva encouragent les utilisateurs à commencer à utiliser la plateforme immédiatement.
- Avantages et caractéristiques : Les différentes sections mettent en avant les avantages uniques de Canva, comme la création assistée par IA, les outils de collaboration, et la possibilité d'imprimer directement depuis la plateforme.

8 - Monday
Le site de monday.com présente plusieurs éléments qui contribuent à en faire une bonne page web, en particulier pour les professionnels à la recherche d'une solution de gestion de travail.
- En-tête accrocheur: Le site commence par mettre en avant sa proposition de centraliser tout le travail, les processus, les outils et les fichiers dans un seul Work OS, ce qui est une approche accrocheuse pour capter l'attention des visiteurs.
- Sous-titre explicatif: Il explique comment la plateforme permet de connecter les équipes, de combler les silos et de maintenir une source unique de vérité à travers l'organisation, ce qui clarifie l'offre de monday.com dès le départ.
- Proposition de valeur claire: monday.com met en avant sa capacité à accélérer la productivité, à rassembler les équipes pour un impact commercial et à offrir une vue d'ensemble pour atteindre les objectifs plus rapidement.
- Preuves sociales: Le site affiche des témoignages de clients satisfaits et des logos d'entreprises bien connues qui utilisent leur plateforme, ce qui renforce sa crédibilité et sa fiabilité auprès des nouveaux visiteurs.
- Points de douleur et solutions: À travers la description des fonctionnalités comme les tableaux, les vues, les tableaux de bord, les intégrations, les automatisations, les applications et les documents, monday.com aborde directement les points de douleur des professionnels en proposant des solutions concrètes pour améliorer la gestion de travail et la collaboration.
- Appel à l'action (CTA): Le site utilise des boutons "Commencer", "En savoir plus" et "Découvrir" pour encourager les visiteurs à explorer davantage et à s'engager avec la plateforme.
- Avantages et caractéristiques: monday.com détaille ses fonctionnalités clés, comme la personnalisation des flux de travail, la visualisation du travail, la gestion des tâches et projets, et la capacité à intégrer de nombreux outils tiers, ce qui met en avant les avantages et la flexibilité de la plateforme.

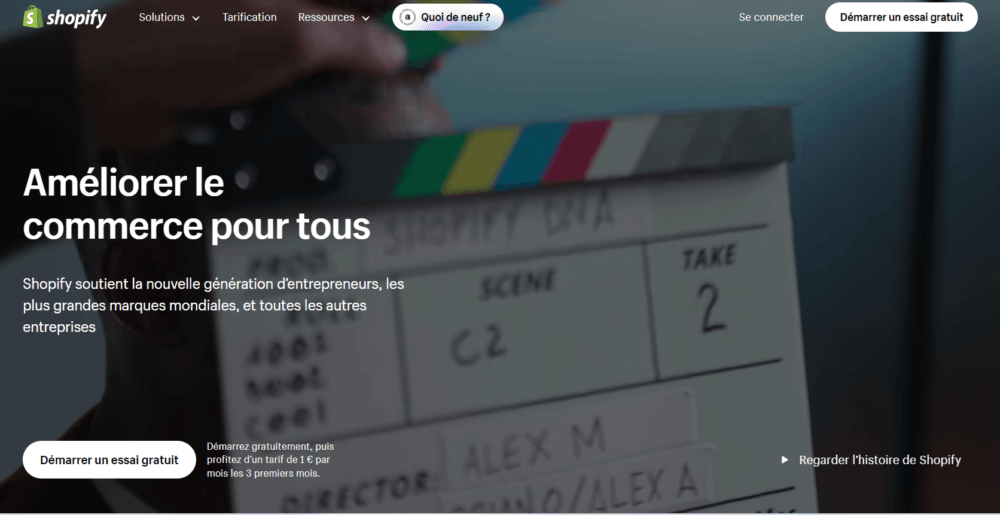
9 - Shopify
- En-tête accrocheur : L'en-tête du site de Shopify met en avant une proposition claire et directe : "Créez facilement des sites web étonnants, sécurisés et complets". Cet en-tête attire immédiatement l'attention et établit l'objectif principal de Shopify, qui est de permettre à quiconque de construire facilement un site web professionnel.
- Sous-titre explicatif : Sous l'en-tête principal, Shopify fournit des informations complémentaires sur ce que les utilisateurs peuvent réaliser avec leur plateforme, telles que la personnalisation complète du site et la possibilité d'ajouter des produits uniques, renforçant ainsi la proposition de valeur de Shopify.
- Proposition de valeur claire : La proposition de valeur de Shopify est clairement exprimée à travers ses fonctionnalités principales : une plateforme de construction de site web sans code, la possibilité d'ajouter un nombre illimité de produits, et une intégration avec des systèmes de points de vente (POS) pour une expérience de vente unifiée en ligne et en magasin.
- Preuves sociales : Bien que le site principal n'affiche pas explicitement de témoignages ou de logos de partenaires, la réputation et la popularité de Shopify dans l'espace e-commerce agissent comme une forme de preuve sociale implicite, renforçant la confiance dans leur plateforme.
- Points de douleur et solutions : Shopify aborde directement les points de douleur des utilisateurs potentiels – la complexité de la création et de la gestion d'un site web e-commerce – et offre des solutions simples telles que des outils de référencement gratuits, des photos de stock, et une vaste sélection de thèmes et d'applications pour personnaliser leur boutique.
- Appel à l'action (CTA) : Le site propose plusieurs appels à l'action clairs, notamment "Commencez votre essai gratuit" et "Lancez votre boutique", incitant les visiteurs à prendre des mesures concrètes pour débuter leur parcours avec Shopify.
- Avantages et caractéristiques : Les avantages et caractéristiques de Shopify sont mis en avant tout au long du site, y compris la personnalisation complète, la sécurité ajoutée, l'accès à un système de POS, et une gamme d'outils et d'applications gratuits pour aider les utilisateurs à construire un site web performant.

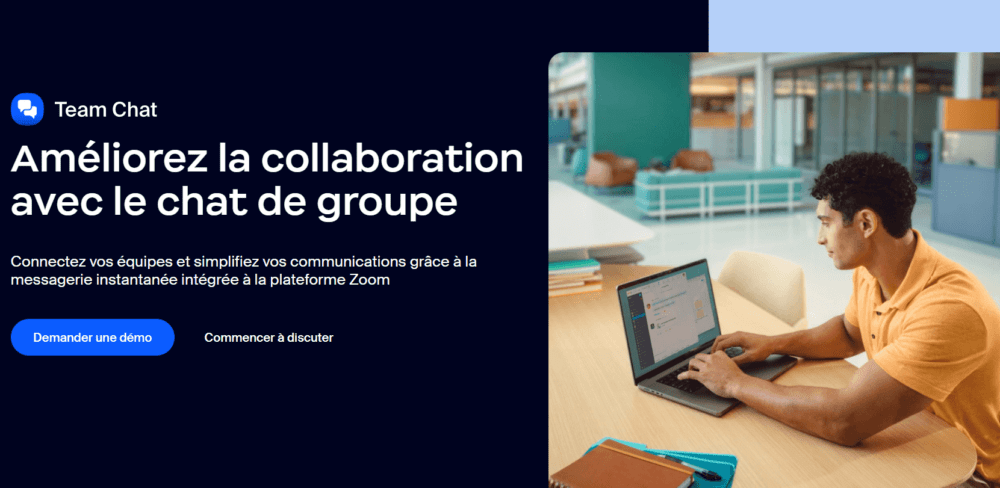
10 - Zoom
- En-tête accrocheur et Sous-titre explicatif : Zoom se présente comme une plateforme unifiée pour la communication et la collaboration, offrant des réunions vidéo, des chats de groupe, et plus encore, avec des messages clairs sur la facilité d'adoption et d'utilisation .
- Proposition de valeur claire : Zoom met en avant sa capacité à faciliter des réunions en face-à-face depuis n'importe quel appareil, avec des fonctionnalités de sécurité robustes, des réunions audio et vidéo HD, et des outils de collaboration intégrés .
- Preuves sociales : Le site inclut des témoignages et statistiques montrant que l'adoption de Zoom a mené à des améliorations en termes de performances, de confiance, d'engagement et d'utilisation de la vidéo .
- Points de douleur et solutions : Zoom adresse les défis de la communication à distance en offrant des réunions virtuelles sécurisées, des outils de collaboration pour une interactivité accrue, et des fonctionnalités pour rendre les réunions plus amusantes et engageantes .
- Appel à l'action (CTA) : Des options claires sont disponibles pour télécharger Zoom, explorer les arrière-plans virtuels, consulter les forfaits et s'inscrire gratuitement, guidant les utilisateurs vers les prochaines étapes .
- Avantages et caractéristiques : Le site souligne les avantages de Zoom, comme la facilité de démarrer ou rejoindre des réunions, la sécurité, la qualité audio et vidéo HD, et les outils de collaboration pour un partage d'écran et une co-annotation efficaces .

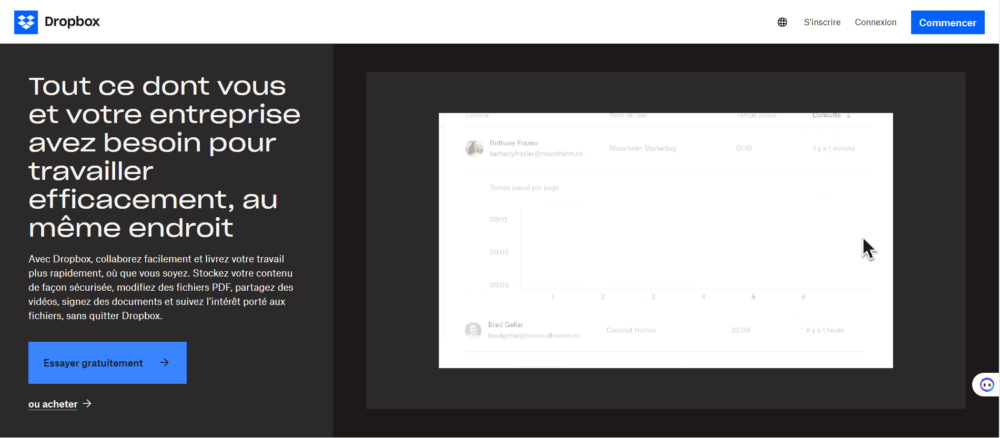
11 - Dropbox
- En-tête accrocheur : Le site propose deux options principales d'utilisation : professionnelle et personnelle, encourageant les utilisateurs à choisir celle qui correspond le mieux à leurs besoins, que ce soit pour travailler efficacement en équipe ou pour partager et conserver des souvenirs avec la famille .
- Sous-titre explicatif : Il met en avant la facilité et la sécurité de la synchronisation des fichiers sur plusieurs appareils, permettant un accès facile aux fichiers pour le travail ou pendant les déplacements .
- Proposition de valeur claire : Dropbox offre un espace de stockage cloud sécurisé où tout type de fichier ou dossier peut être sauvegardé, accessible depuis tous vos appareils, facilitant ainsi la collaboration et la protection des données .
- Preuves sociales : Plusieurs témoignages d'utilisateurs et d'entreprises renommées comme McLaren Racing et le festival du film de Sundance soulignent l'utilité et l'efficacité de Dropbox dans divers contextes professionnels et personnels .
- Points de douleur et solutions : Le site aborde les défis de partage et d'organisation des dossiers en offrant des solutions pour partager des dossiers de manière sécurisée, organiser le contenu dans un emplacement unique et sauvegarder des photos en ligne .
- Appel à l'action (CTA) : Plusieurs boutons invitent les utilisateurs à commencer, à télécharger l'application ou à comparer les forfaits, guidant clairement les utilisateurs vers les prochaines étapes pour utiliser Dropbox .
- Avantages et caractéristiques : Dropbox met en avant des fonctionnalités telles que la collaboration en temps réel, la gestion des tâches, la sauvegarde automatique des photos, et la possibilité de travailler sur des fichiers hors connexion, offrant ainsi une grande flexibilité et sécurité .

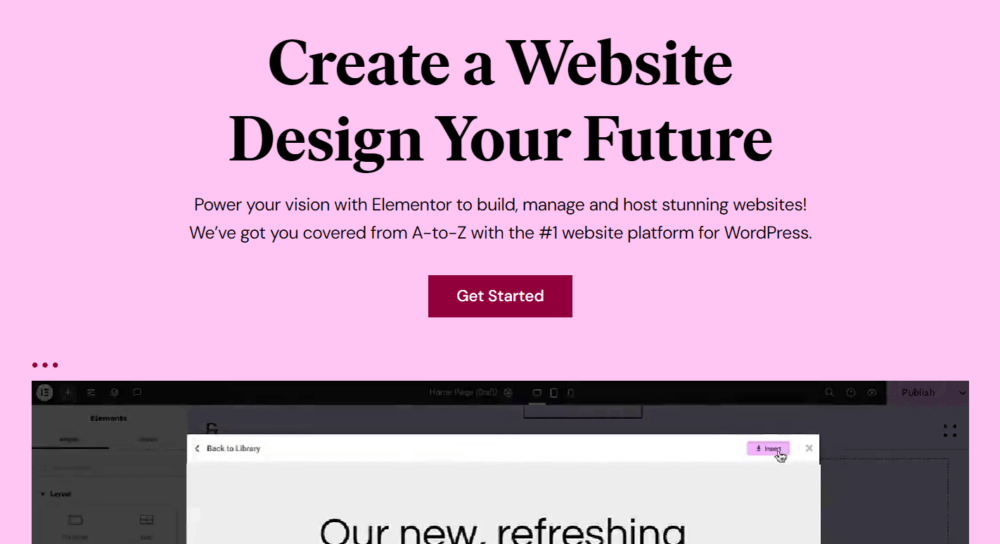
12 - Elementor
Le site d'Elementor présente plusieurs éléments qui en font une page efficace et attrayante :
- En-tête accrocheur : Le site d'Elementor invite les utilisateurs à "Concevoir votre avenir", mettant en avant sa capacité à alimenter la vision des utilisateurs avec la plateforme Elementor pour créer, gérer et héberger des sites Web impressionnants sans nécessiter de compétences en codage .
- Sous-titre explicatif : Elementor se décrit comme la plateforme numéro un pour WordPress, couvrant tous les besoins des utilisateurs de A à Z, ce qui clarifie l'offre globale d'Elementor pour la création de sites Web .
- Proposition de valeur claire : Elementor met en avant la facilité d'utilisation avec son éditeur en glisser-déposer, une vaste bibliothèque de kits de sites Web complets basés sur le thème Hello, et l'hébergement intégré propulsé par Google pour une performance et une sécurité de haut niveau .
- Preuves sociales : Le site présente des témoignages de professionnels ayant réussi grâce à Elementor, soulignant le potentiel d'Elementor pour le succès commercial et la croissance professionnelle, ce qui renforce la confiance dans la plateforme .
- Points de douleur et solutions : Elementor aborde les défis de la création de sites Web en offrant une plateforme tout-en-un qui réduit la nécessité d'utiliser plusieurs plugins, en superchargeant WordPress avec des capacités illimitées .
- Appel à l'action (CTA) : Des boutons clairs "Commencer" encouragent les utilisateurs à se lancer avec Elementor, guidant les nouveaux visiteurs à travers le processus d'installation et d'utilisation d'Elementor pour créer leur premier design de site Web .
- Avantages et caractéristiques : Elementor souligne ses avantages tels que la vitesse de chargement rapide, un environnement de préproduction, un tableau de bord de gestion, et un support 24/7 pour l'hébergement et le constructeur, offrant une expérience utilisateur optimale

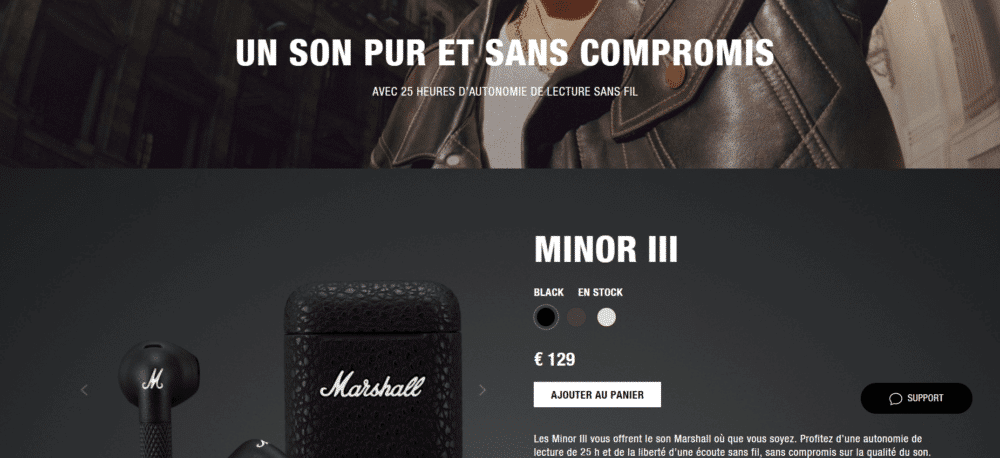
13 - Marshall HeadPhone
La page de vente des produits Marshall est bien conçue et efficace pour plusieurs raisons :
- En-tête accrocheur : L'en-tête met en avant "60 ANS DE SON" et présente les catégories de produits principales comme "CASQUES" et "ENCEINTES", ce qui attire immédiatement l'attention sur l'héritage et l'expertise de la marque dans le domaine audio.
- Sous-titre explicatif : Bien que la page n'inclue pas explicitement un sous-titre, la présentation des produits, comme les écouteurs sans fil Marshall Minor III, sert de sous-titre explicatif, présentant le produit phare et ses principales caractéristiques.
- Proposition de valeur claire : La page met en avant des propositions de valeur claires telles que "LIVRAISON GRATUITE À PARTIR DE €99", "RETOURS GRATUITS SOUS 30 JOURS", et "1 AN DE GARANTIE", qui sont des avantages significatifs pour le consommateur.
- Preuves sociales : La section des avis clients avec une note moyenne de 4,5 étoiles pour les écouteurs Marshall Minor III sert de preuve sociale, rassurant les nouveaux visiteurs sur la qualité des produits Marshall.
- Points de douleur et solutions : La page aborde les points de douleur des consommateurs, comme le besoin de liberté sans fil et une longue autonomie de batterie, et présente les écouteurs Minor III comme solution, avec leurs 25 heures d'autonomie et leur connectivité Bluetooth 5.2.
- Appel à l'action (CTA) : Les boutons "AJOUTER AU PANIER" et "POURSUIVRE LA COMMANDE" sont des appels à l'action clairs, encourageant les visiteurs à procéder à l'achat.
- Avantages et caractéristiques : La page détaille les avantages et caractéristiques des produits, comme les transducteurs de 12 mm pour un son de qualité, les commandes tactiles, et la résistance à l'eau (IPX4) pour les écouteurs Minor III, fournissant toutes les informations nécessaires pour informer le choix du consommateur.
- FAQ : La section des questions fréquemment posées répond aux interrogations courantes des consommateurs, aidant à lever les dernières hésitations avant l'achat.

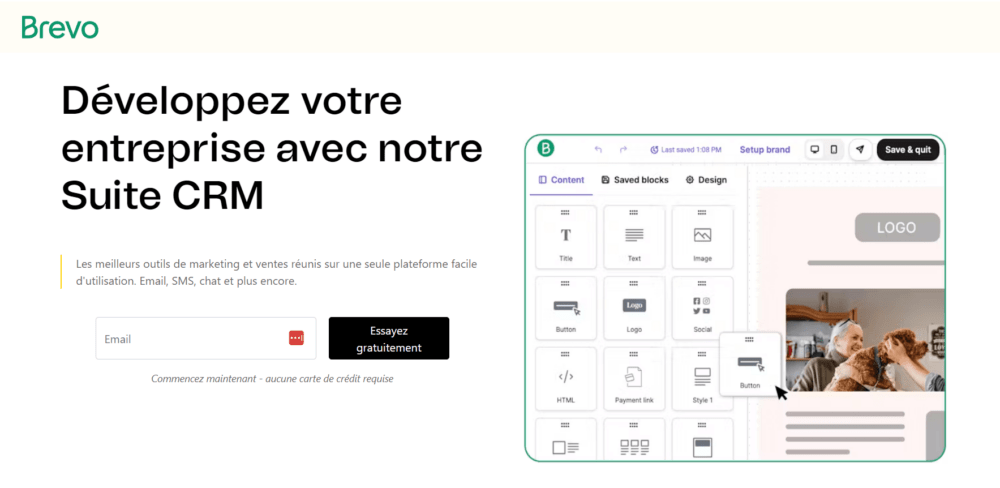
14 - Brevo
- En-tête accrocheur L'en-tête "Développez votre entreprise avec notre Suite CRM" est direct et prometteur. Il attire immédiatement l'attention en proposant une valeur concrète : le développement de l'entreprise grâce à l'utilisation de leur suite CRM.
- Sous-titre explicatif Le sous-titre "Les meilleurs outils de marketing et ventes réunis sur une seule plateforme facile d'utilisation" fournit une explication concise et claire de l'offre. Il souligne la facilité d'utilisation et l'intégration des outils de marketing et de vente, ce qui est un point de vente important pour les clients potentiels.
- Proposition de valeur claire La page met en évidence une proposition de valeur claire à travers des sections telles que "Tous vos outils CRM au même endroit" et la présentation des différentes fonctionnalités (email, SMS, chat, etc.). Cette diversité d'outils proposés sur une seule plateforme est une proposition de valeur attrayante pour les entreprises cherchant à simplifier leurs opérations.
- Preuves sociales Les évaluations et avis positifs affichés ("4.4/5 on Trustpilot / 3,700+ reviews", etc.) servent de preuves sociales, renforçant la crédibilité de Brevo auprès des visiteurs de la page. Ces évaluations rassurent les prospects sur la qualité et la fiabilité de la suite CRM.
- Points de douleur et solutions La LP aborde plusieurs points de douleur tels que la nécessité de centraliser les outils de communication (email, SMS, WhatsApp, etc.), le besoin de support client en temps réel, et la gestion des ventes et des contacts. Pour chaque point de douleur, Brevo présente une solution spécifique, montrant comment leur plateforme peut résoudre ces problèmes courants pour les entreprises.
- Appel à l'action (CTA) Les multiples invitations à "Commencez gratuitement" servent d'appels à l'action clairs et incitatifs. Ces CTA sont stratégiquement placés après la présentation de chaque service, encourageant les visiteurs à s'inscrire sans la barrière d'entrée d'une carte de crédit.
- Avantages et caractéristiques La page détaille les avantages et caractéristiques de la suite CRM, comme l'hébergement illimité de contacts, l'éditeur visuel de campagnes, et la segmentation avancée. Ces détails aident les prospects à comprendre ce qui distingue Brevo de ses concurrents.

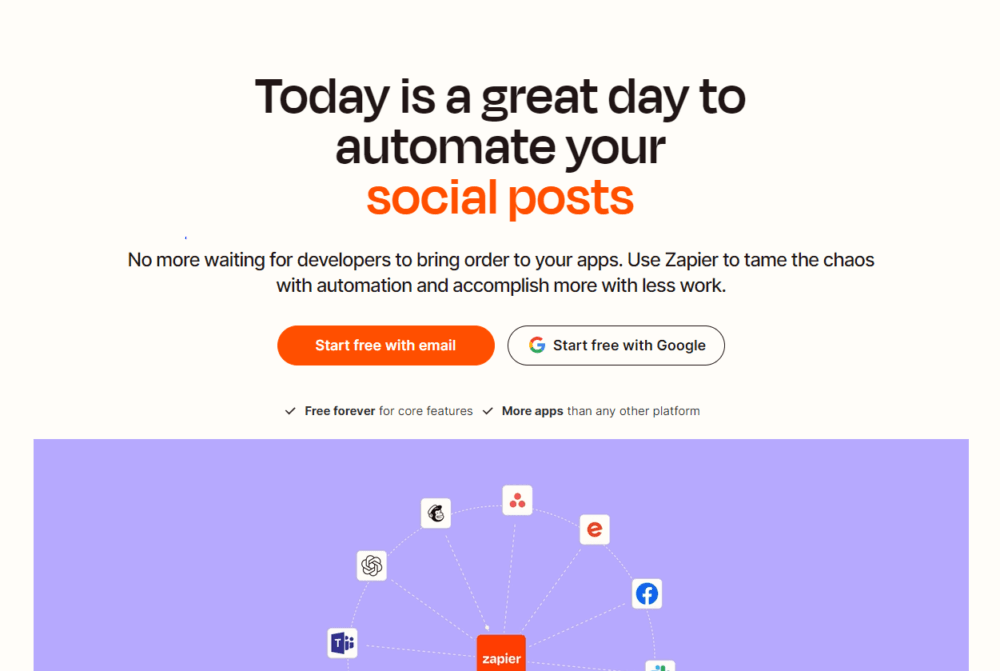
15 - Zapier
La page de Zapier présente plusieurs éléments clés qui contribuent à son efficacité et à son attrait pour les visiteurs :
- En-tête accrocheur : L'en-tête "Today is a great day to automate your..." est suivi d'une liste dynamique d'éléments automatisables (sales outreach, leads, marketing campaigns, etc.), ce qui crée un effet immersif et personnalisé. Cela attire l'attention en montrant la polyvalence de Zapier.
- Sous-titre explicatif : Le sous-titre "No more waiting for developers to bring order to your apps. Use Zapier to tame the chaos with automation and accomplish more with less work." explique clairement le problème que Zapier résout : la complexité et le désordre dans l'utilisation des applications sans nécessiter l'intervention de développeurs.
- Proposition de valeur claire : Zapier met en avant sa proposition de valeur à travers des phrases telles que "Meet Zapier: Your new home to automate anything" et "Zapier will help you grow twice as fast, even without hiring another person." Ces affirmations promettent une automatisation facile et une croissance accélérée.
- Preuves sociales : La mention que Zapier est "trusted by over 2.2 million companies worldwide" et l'affichage des logos d'entreprises bien connues (The New York Times, Dropbox, Canva, etc.) servent de preuves sociales puissantes, renforçant la confiance des visiteurs dans la plateforme.
- Points de douleur et solutions : La page identifie les points de douleur liés à la gestion désordonnée des applications et à la dépendance envers les développeurs pour l'automatisation. Zapier propose des solutions telles que "Interfaces", "Zaps", et "Tables" pour automatiser les workflows sans coder.
- Appel à l'action (CTA) : Les multiples CTA tels que "Start free with email" et "Explore Interfaces/Zaps/Tables" encouragent les visiteurs à commencer à utiliser Zapier gratuitement et à découvrir ses fonctionnalités, réduisant les barrières à l'entrée.
- Avantages et caractéristiques : Les avantages de Zapier sont soulignés à travers des sections comme "Build automated workflows with triggers and actions across 6,000+ apps" et "Store, edit, and move data with a database that’s purpose-built for automation." Ces points mettent en évidence la facilité de création de workflows automatisés et la gestion des données.

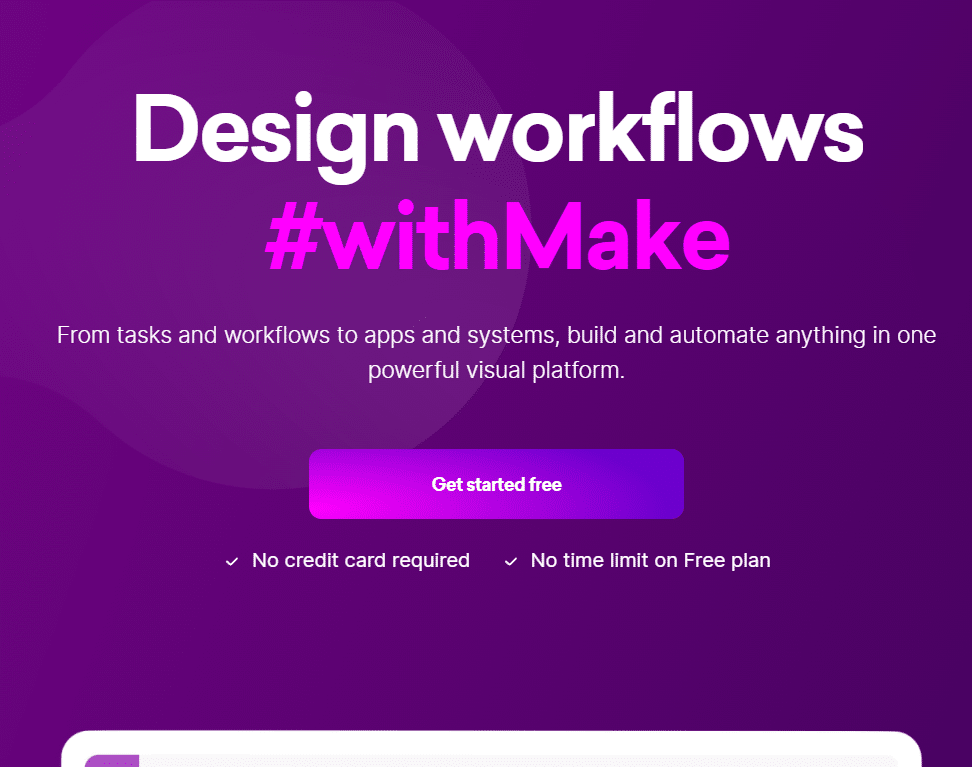
16 - Make
La page de Make présente plusieurs éléments qui contribuent à son efficacité en tant que page de destination pour attirer et engager les visiteurs :
- En-tête accrocheur : L'en-tête "From tasks and workflows to apps and systems, build and automate anything in one powerful visual platform" établit une proposition ambitieuse et inclusive, suggérant que Make peut répondre à une large gamme de besoins d'automatisation.
- Sous-titre explicatif : Bien qu'un sous-titre explicatif ne soit pas mentionné explicitement, la phrase suivante "More than no-code workflow automation" sert de sous-titre en expliquant que Make va au-delà des plateformes iPaaS traditionnelles grâce à sa capacité à créer et automatiser de manière visuelle et intuitive.
- Proposition de valeur claire : Make met en avant sa proposition de valeur en se positionnant comme une alternative supérieure aux plateformes traditionnelles, offrant une automatisation sans limites et une conception visuelle qui remplace des outils comme Zapier, Workato, et Tray.io.
- Preuves sociales : Les logos de grandes entreprises et organisations ("personio", "spotify", "finn", etc.) servent de preuves sociales, indiquant que Make est digne de confiance et utilisé par des entités reconnues à l'échelle mondiale.
- Points de douleur et solutions : Make aborde les points de douleur liés à la complexité et à la linéarité des plateformes d'automatisation traditionnelles en offrant une solution qui permet de créer et d'automatiser de manière visuelle et sans limites, sans dépendre de ressources de développement.
- Appel à l'action (CTA) : Les CTA tels que "Get started free" et "Choose a template" encouragent les visiteurs à commencer à utiliser Make immédiatement, avec l'avantage supplémentaire qu'aucune carte de crédit n'est requise et qu'il n'y a pas de limite de temps sur le plan gratuit.
- Avantages et caractéristiques : La page met en évidence les avantages spécifiques pour divers domaines fonctionnels (marketing, ventes, opérations, IT, RH), illustrant comment Make peut booster la productivité et résoudre des problèmes spécifiques à chaque domaine.

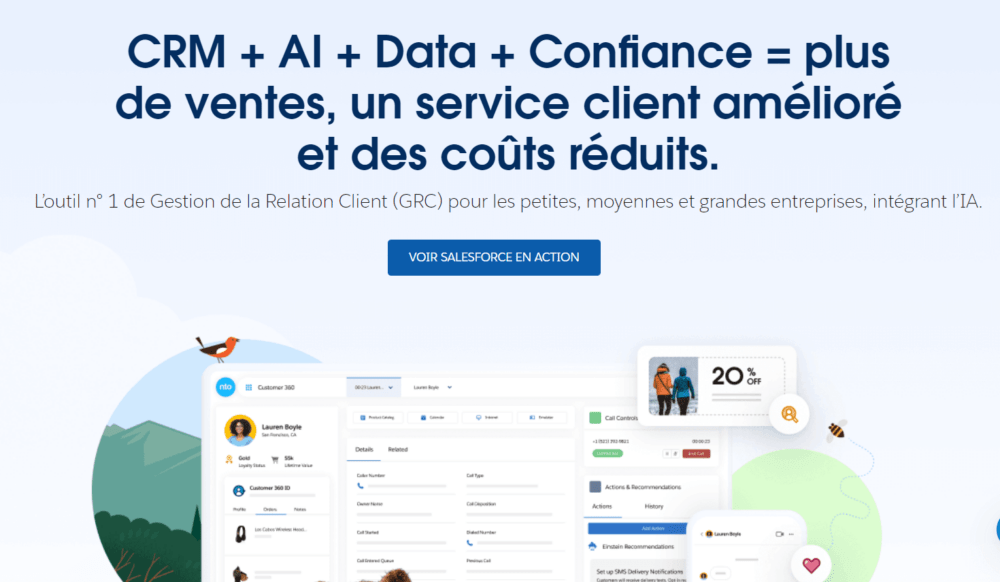
17 - Salesforce
La page de Salesforce met en lumière plusieurs aspects clés qui contribuent à son efficacité comme page de destination pour attirer et convertir des prospects :
- En-tête accrocheur : L'en-tête "CRM + IA + Data + Confiance = plus de ventes, un service client amélioré et des coûts réduits" résume efficacement la proposition de valeur de Salesforce, mettant en avant les bénéfices principaux de l'intégration de leur CRM avec l'IA et la data.
- Sous-titre explicatif : Bien que non explicitement défini comme un sous-titre, la phrase "L’outil n° 1 de Gestion de la Relation Client (GRC) pour les petites, moyennes et grandes entreprises, intégrant l’IA" sert de clarification en positionnant Salesforce comme leader dans l'espace CRM, adapté à toutes tailles d'entreprises et renforcé par l'IA.
- Proposition de valeur claire : La proposition "Découvrez le CRM Cloud qui va transformer votre entreprise" invite les entreprises à envisager l'impact transformationnel de Salesforce sur leurs opérations, soulignant l'aspect innovant et évolutif de leur solution.
- Preuves sociales : Les logos de grandes entreprises ("personio", "spotify", "finn", etc.) témoignent de la confiance et de la crédibilité de Salesforce dans divers secteurs, renforçant son image de marque et rassurant les prospects quant à la qualité de la solution.
- Points de douleur et solutions : Salesforce aborde directement les points de douleur tels que les processus de vente manuels, le service client inefficace et les coûts élevés, en proposant des solutions concrètes comme Sales Cloud, Service Cloud et Marketing Cloud, qui utilisent l'IA pour optimiser ces domaines.
- Appel à l'action (CTA) : Des CTA comme "Voir Sales Cloud à l'œuvre" et "Découvrir les fonctionnalités" incitent les visiteurs à en apprendre davantage et à explorer les solutions de Salesforce de manière plus détaillée, en guidant vers une prise de décision informée.
- Avantages et caractéristiques: Les avantages quantifiés (par exemple, "29% d'augmentation de la productivité", "27% de réduction des coûts de support") fournissent des données tangibles sur l'efficacité de Salesforce, renforçant l'argument en faveur de son adoption.

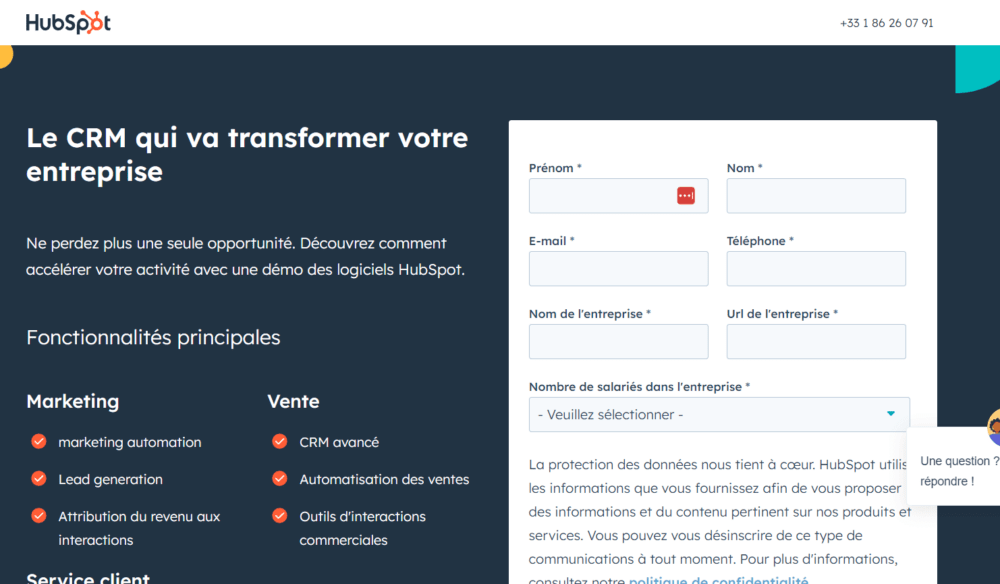
18 - Hubspot
La page de HubSpot, bien qu'elle soit plus concise, contient plusieurs éléments essentiels d'une landing page efficace :
- En-tête accrocheur : L'en-tête "Le CRM qui va transformer votre entreprise" est direct et prometteur, suggérant un impact significatif sur les activités des entreprises grâce à l'utilisation du CRM HubSpot.
- Sous-titre explicatif : Bien que succinct, le sous-titre "Ne perdez plus une seule opportunité. Découvrez comment accélérer votre activité avec une démo des logiciels HubSpot" fournit une incitation claire à l'action en mettant en avant les bénéfices potentiels de la démonstration des logiciels HubSpot.
- Proposition de valeur claire : La section "Fonctionnalités principales" divise clairement l'offre en trois catégories principales : Marketing, Vente, et Service client, avec des points spécifiques sous chaque catégorie, tels que l'automatisation du marketing, le CRM avancé, et l'automatisation du support technique, soulignant la polyvalence et la richesse des fonctionnalités du CRM.
- Preuves sociales : La mention que "Plus de 184 000 clients dans plus de 120 pays font confiance à HubSpot" sert de preuve sociale robuste, renforçant la crédibilité de HubSpot et rassurant les prospects sur la qualité et la fiabilité du CRM.
- Appel à l'action (CTA) : Le CTA "Découvrez comment le CRM de HubSpot peut s'adapter à vos besoins et apporter des solutions aux défis que vous rencontrez. Complétez le formulaire ci-dessus pour bénéficier d'une démonstration gratuite" est clairement formulé, incitant les visiteurs à remplir le formulaire pour obtenir une démonstration, ce qui est un premier pas vers l'engagement avec le produit.
- Avantages et caractéristiques : Les avantages des différentes fonctionnalités de HubSpot sont succinctement présentés sous les catégories de Marketing, Vente, et Service client, offrant une vue d'ensemble rapide mais informative de ce que HubSpot peut offrir.

19 - Ahref
La page d'Ahrefs présente de nombreux éléments caractéristiques d'une page de destination efficace, destinée à captiver et à convertir les visiteurs :
- En-tête accrocheur : L'en-tête "Tout ce dont vous avez besoin pour mieux classer et obtenir plus de trafic" capte immédiatement l'attention en promettant des avantages concrets en termes de classement et de trafic, deux préoccupations majeures dans le domaine du SEO.
- Sous-titre explicatif : Bien qu'un sous-titre ne soit pas explicitement mentionné, l'invitation à "Inscrivez-vous à Ahrefs" ou à obtenir un "compte Ahrefs Webmaster Tools gratuit" agit comme un sous-titre, incitant à l'action tout en offrant une option sans engagement.
- Proposition de valeur claire : La proposition de valeur est clairement articulée à travers l'ensemble d’outils SEO tout-en-un, qui permet d'analyser les concurrents, d'auditer et d'optimiser le site Web, de trouver des mots-clés pertinents, de découvrir des idées de contenu et des opportunités de liens, et de suivre les progrès dans le classement.
- Preuves sociales : Les logos d'entreprises bien connues comme Pinterest, Dell, Capital One, et d'autres, servent de preuves sociales puissantes, indiquant qu'Ahrefs est une solution de confiance utilisée par les spécialistes du marketing des plus grandes entreprises mondiales.
- Points de douleur et solutions : Ahrefs aborde les points de douleur courants dans le SEO, comme la difficulté à surpasser les concurrents, les défis d'optimisation du site, la recherche de mots-clés ciblés, la création de contenu engageant, et le suivi des performances, en offrant des outils spécifiques pour chaque problème.
- Appel à l'action (CTA) : Les CTA tels que "Regardez une démo" et "En savoir plus sur les données Ahrefs" encouragent les utilisateurs à s'engager davantage et à découvrir les capacités d'Ahrefs de manière plus approfondie.
- Avantages et caractéristiques : Les avantages sont soulignés par des statistiques impressionnantes sur la confiance dans les données de liens d'Ahrefs et l'utilisation de la notation de domaine d'Ahrefs comme métrique SEO de choix, ainsi que par la mention d'AhrefsBot comme le robot d’exploration Web le plus actif.
- Matériel éducatif et support : La disponibilité de matériel éducatif gratuit, comme des cours dans l'Académie Ahrefs, des tutoriels vidéo, des guides "Comment utiliser", et des articles de blog, ainsi que le support client accessible et la communauté SEO privée, ajoutent une valeur supplémentaire pour les utilisateurs.
En résumé, la page d'Ahrefs est bien conçue pour engager les visiteurs en mettant en avant la proposition de valeur de ses outils SEO, en utilisant des preuves sociales pour établir la confiance, en proposant des solutions aux défis courants en SEO, et en encourageant l'interaction avec des appels à l'action clairs.

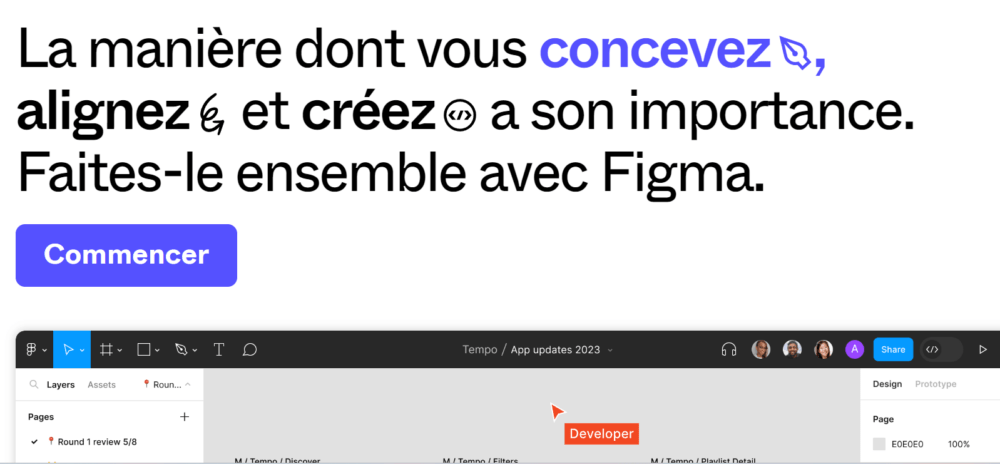
20 - Figma
La page de Figma est structurée de manière à mettre en avant l'efficacité et la collaboration dans le design, avec les éléments suivants qui contribuent à son efficacité :
- En-tête accrocheur : L'en-tête "La manière dont vous concevez, alignez et créez a son importance. Faites-le ensemble avec Figma" établit immédiatement l'importance de la collaboration dans le processus de conception, positionnant Figma comme un outil qui facilite ce travail d'équipe.
- Preuves sociales : La section "Ces équipes lui font confiance" avec les logos d'entreprises renommées comme Airbnb, Asana, Atlassian, et d'autres, sert de preuve sociale puissante, indiquant que Figma est une plateforme de confiance pour les équipes de design dans diverses industries.
- Avantages et caractéristiques : Les avantages de Figma sont décrits à travers quatre aspects principaux : Design, Prototype, Dev Mode, et Design Systems. Chaque aspect met en évidence une fonctionnalité clé de Figma, de la co-création en temps réel à la facilitation de la transition du design au développement, en passant par la standardisation des composants pour une plus grande efficacité.
- Appel à l'action (CTA) : Bien que les CTA ne soient pas explicitement mentionnés dans le résumé, on peut supposer qu'ils encouragent les visiteurs à explorer davantage chaque fonctionnalité ou à commencer à utiliser Figma, facilitant l'engagement initial avec la plateforme.

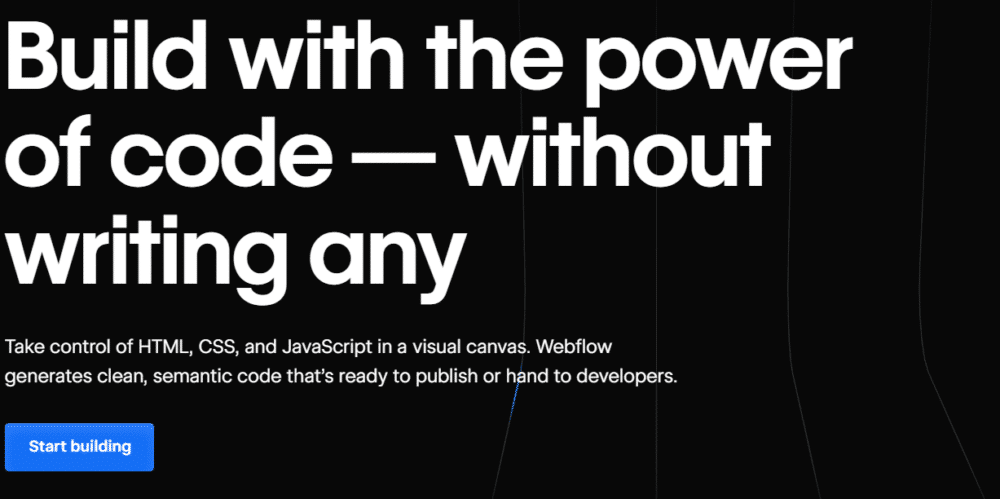
21 - Webflow
- En-tête accrocheur : "Construisez avec la puissance du code — sans écrire une seule ligne" : Cet en-tête capte l'attention en promettant la puissance et la flexibilité du développement web sans la complexité du codage.
- Sous-titre explicatif : "Prenez le contrôle de HTML, CSS, et JavaScript sur un canevas visuel. Webflow génère un code propre et sémantique prêt à être publié ou remis aux développeurs." : Ce sous-titre fournit une explication claire de ce que Webflow permet de réaliser, soulignant la facilité d'utilisation et la qualité du code généré.
- Proposition de valeur claire : "La puissance créative qui va au-delà des modèles" : Webflow se positionne comme une plateforme qui transcende les limites des modèles prédéfinis, offrant une liberté totale de conception et de personnalisation.
- Preuves sociales : "Trusted by 200,000+ leading organizations" accompagné des logos de grandes entreprises : Cette section établit la crédibilité de Webflow en montrant qu'il est utilisé et approuvé par des entreprises reconnues mondialement.
- Points de douleur et solutions : Webflow adresse des points de douleur tels que la complexité du codage, les limites des modèles prédéfinis, et les défis de la collaboration en équipe, en offrant une plateforme qui simplifie le développement web, encourage la personnalisation, et facilite la collaboration.
- Appel à l'action (CTA) : "Commencez à construire" et "Commencez gratuitement" : Ces CTA encouragent les utilisateurs à expérimenter Webflow sans engagement initial, facilitant l'accès à la plateforme.
- Avantages et caractéristiques : Webflow met en avant des caractéristiques telles que la personnalisation complète de la structure de la page, la création d'animations riches, la collaboration en équipe, et l'optimisation SEO, démontrant comment la plateforme répond à une gamme variée de besoins en conception web.